Whether you want to build user documentation, give a presentation, or create a website, high-quality, appropriately-sized images will help you demonstrate competence and build trust with your audience.
There are many ways to resize an image, but not all will have the same results. If you don’t resize it correctly, your image could end up looking stretched, blurry, or pixelated, making your finished product appear sloppy and unprofessional.
If you work with images often, knowing how to resize them correctly is critical. The good news is, it’s also quite simple!
Here’s what you’ll learn in this post:
- Why it’s important to resize images without losing quality
- How to maintain proportions when resizing an image
- How to resize an image without losing quality
- Answers to common questions about image resizing
Easily resize images and screen captures
Ready to quickly resize images without losing quality?
Download a free trial of SnagitWhy it’s important to resize images without losing quality
With the power to grab attention, evoke emotions, and convey messages, images have become crucial to online marketing and communication.
Whether you’re adding product photos to your website or posting on social media, poor image quality will undermine your business. This is why knowing how to resize an image without losing quality is critical in maintaining the visual appeal and effectiveness of your content.
It can be easy to forget, but the quality of your imagery greatly impacts your audience’s experience. Think about it; there’s a reason people don’t watch pirated movies…
While high-quality images can make content look professional (and credible!), blurry or distorted images do the opposite, and work to make your content appear amateurish or untrustworthy. Even for something as seemingly trivial as the profile picture on your social media account, the quality of your images can directly impact how your audience perceives you and your brand.
This is why understanding how to resize an image and keep quality can make all the difference. With proper resizing techniques, you can ensure your images retain their sharpness, clarity, and color accuracy, no matter what dimensions you need them to be.
This allows your images to continue to engage your audience, convey your message effectively, and represent your brand in the best possible light.
It’s also worth noting that being able to keep image quality when resizing isn’t just about aesthetics, it also helps speed up the load times of websites, which boosts SEO ranking and improves the overall user experience. In other words, it’s a win-win-win!
Easily resize images and screen captures
Ready to quickly resize images without losing quality?
Download a free trial of SnagitHow to resize an image without stretching it
When working on a document in a program like Microsoft Word or Google Docs, it’s tempting to drag the corners of an image to make it larger or smaller.
Don’t do it!

Dragging the corners of an image to resize it can make your image look distorted and blurry.
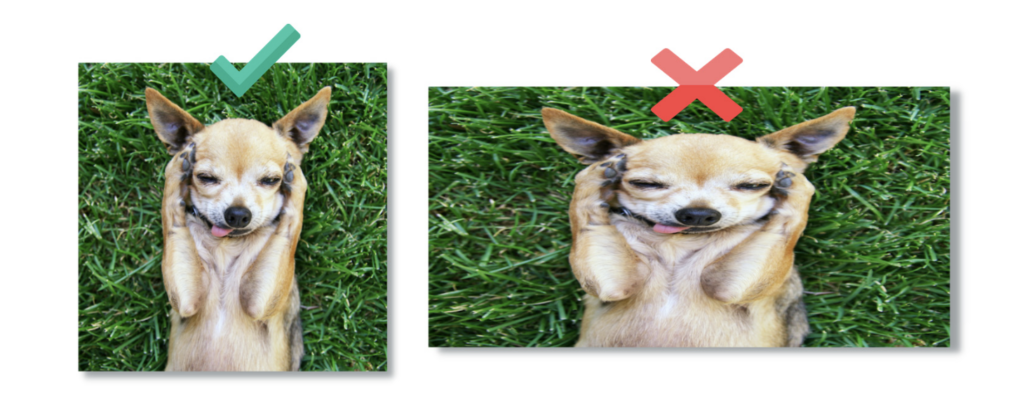
When scaling your image, it’s crucial to maintain the ratio of width to height, known as aspect ratio, so it doesn’t end up stretched or warped. If you need a specific width and height, you may need to both resize and crop your image to get the desired result.
We’d recommend using an image editor to resize your photos correctly. For basic image editing, including cropping and resizing, TechSmith’s Snagit is the perfect solution.
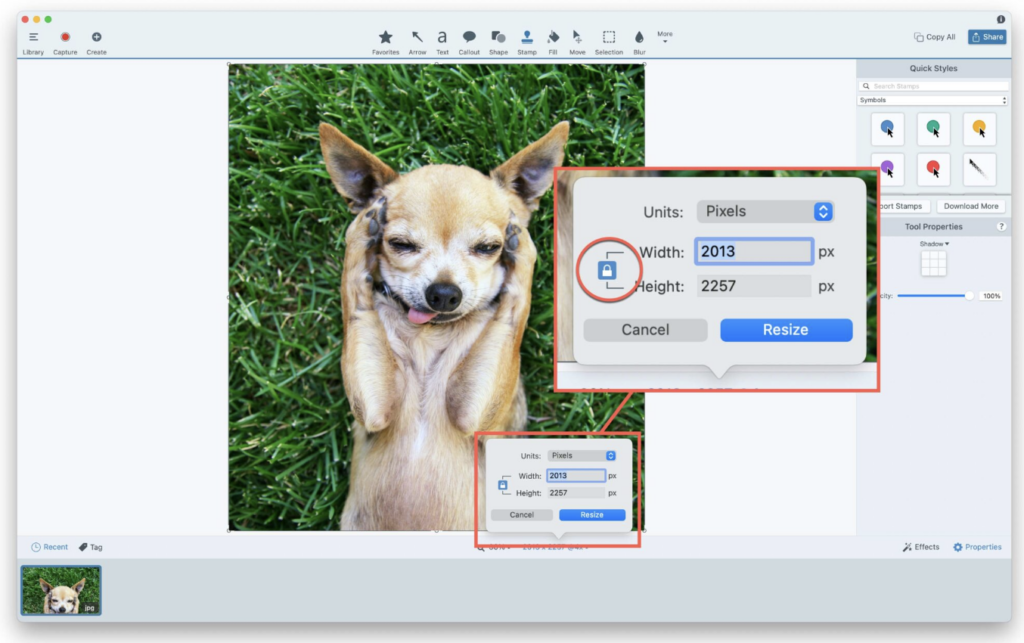
Open your screenshot or image in the Snagit Editor, select “Image” from the top menu, then “Resize Image.” Before changing the dimensions, notice the lock symbol to the left of height and width.

Prevent an image from appearing stretched by locking the aspect ratio when changing the width or height.
With the lock activated, Snagit maintains the image’s original proportions. Now, you can adjust the height or width of your image to the desired dimensions without needing to worry about stretching or warping it.
How to resize an image without losing quality
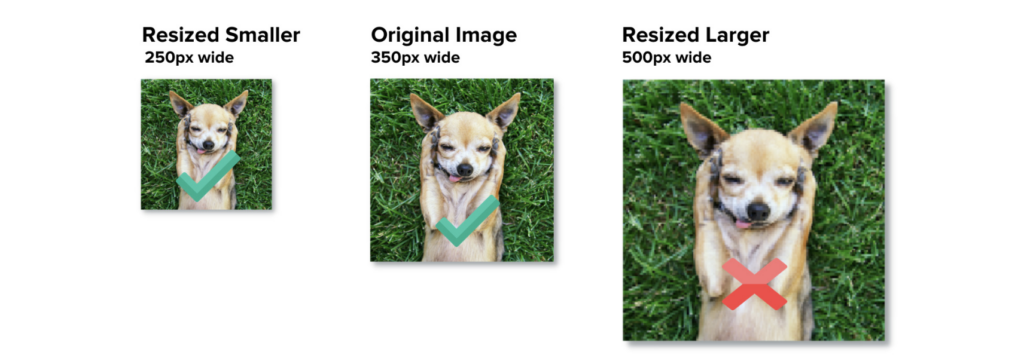
There’s a big difference between making a photo smaller (which is pretty easy and risk-free) and making it larger (which should be done with more care).
Most of the time, reducing an image’s size or dimensions won’t affect the image’s quality. However, making an image larger than its original dimensions can be tricky as it can have a detrimental effect on the overall quality.

In fact, rather than trying to increase an image’s size — which is almost never a good idea — you should start with a high-resolution image, one that’s larger than you need it to be. Why? Because all you have to do then is simply crop it or make it smaller without worrying about the image quality.
However, it’s important to note that this is only true of bitmap images such as JPEGs, GIFs, or TIFFs. Vector files such as EPS or SVG can be resized and made larger or smaller without any loss in picture quality.
Bitmap files tend to be photos or screenshots while vector images are typically graphics such as the one at the top of this post.
Tips to resizing images
Dimensions
When adjusting the dimensions of an image, there’s no one-size-fits-all solution for the ‘perfect’ width or height. In fact, the best dimensions for an image will depend on several factors, such as the placement of the image on your website and the device most commonly used by your visitors (desktop or mobile), among others.
Generally speaking, dimensions between 600 to 1200 pixels should be a good fit for most screens without compromising on quality. However, you should tailor these dimensions based on your specific use case.
For example, the dimensions needed for an image to be used in a blog post will most likely be very different from those of a webpage banner. Ultimately, the goal is to ensure that your resized image looks crisp and clear, without causing any layout issues or slowing down your website’s load times.
Remember, maintaining the correct dimensions is an essential part of how to properly resize an image, helping you to avoid distortion and maintain visual appeal.
Ready to Embrace Asynchronous Communication?
How do we have fewer, better meetings? We decided it was time to reboot our meeting culture and communication norms at TechSmith.
Download now!
Lowest file size vs quality
The key to resizing images is finding the sweet spot between reducing the file size and maintaining the perfect quality. While you want images to load quickly and take up minimal storage space, you also want to make sure they look good.
As a general rule, we’d suggest aiming for a file size of 100KB or less. This size tends to provide a good balance between image quality and file size, in most use cases. While there’s a chance your image will lose some of its quality when reducing its file size, when done right, it’s unlikely anyone will notice.
Ultimately, anyone who knows how to shrink an image without losing quality will know that it’s a process that involves a bit of give-and-take. Be prepared to experiment with different settings in your image editing software until you find the right balance.
Easily resize images and screen captures
Ready to quickly resize images without losing quality?
Download a free trial of SnagitJPG vs PNG
Understanding the differences between JPG and PNG files (and all file formats) is essential for finding the best format for your images as both file types have their own characteristics and specific use cases. Knowing when to use each can significantly affect the outcome when you’re learning how to resize a photo without losing quality.
JPG files are typically easier to resize and compress compared to PNG files. If you need to compress a PNG file, it’s often better to convert it to a JPG beforehand. This change can help maintain high image quality while significantly reducing the file size.
There is, however, one very important exception to this rule. If any parts of your PNG image are transparent, you’ll need to keep the image as a PNG to maintain the transparency. Why? Because JPG files don’t support transparent pixels. However, you can still optimize the image by adjusting its pixel size while balancing file size and quality toin order to preserve the transparency feature.
On a similar note, if you’re trying to create an image with a transparent background, you might want to check out our article on how to remove the background from an image.
Resizing an image, the FAQs
It definitely can! Generally speaking, making an image smaller won’t impact the quality, but an image can suffer quality loss when scaled beyond its original size.
It can be easy to confuse image size with image file size. The image file size refers to how much space the file takes up on your computer and is measured in bytes. However, image size refers to the image’s dimensions, commonly measured in pixels, inches, or centimeters.
DPI stands for “dots per inch” and describes the resolution of an image. PPI or “pixels per inch” is also used to describe image resolution.
The aspect ratio is the width of an image compared to its height. For example, a photo with a 1:1 aspect ratio would be square, with equal width and height.
When you shrink an image, you reduce its pixel information, which can lead to a loss of detail and make it look blurry. This blurriness will be most noticeable if the image is re-enlarged, as the missing details can’t be restored. However, some resizing techniques can help minimize this blurriness.
To change the image size without stretching it, you should keep the aspect ratio — the proportion between the width and height of the image — the same.
Most editing tools have an option to ‘maintain aspect ratio’ when resizing, which automatically adjusts the height when you change the width, and vice versa.
Unstretching a photo is easier than you might think — all you need to do is change the aspect ratio back to its original settings. You can do this in an image editing tool by manually inputting the original dimensions, or using an ‘undo’ function when possible.
It’s important to note, however, that if the image in question has been saved and closed in its stretched state, some image data (and therefore quality) may have been permanently lost.
Editor’s Note: This post was originally published in January 2017 and has been updated in June 2023 for accuracy and to include new information.





