If your company creates help content, especially in multiple languages, then you know how difficult it is to keep your content in line with new releases and company changes.
Text can be challenging, but it’s nothing compared to the time-consuming and tedious process of creating and editing new screenshots and graphics. Constantly making new graphics is tedious, time-consuming, and just plain annoying.
But it doesn’t have to be that way.
Using simplified user interface, or SUI graphics, is a great way to save time and resources when creating help content. In fact, Google uses this strategy to easily scale their help content and consistently deliver great help content to users across numerous languages.
While Google is an excellent example, they’re not the only company to employ the technique. In fact, it’s quickly become an industry best practice used by technical communicators and marketers alike.
Read on to learn more about SUI images and how you can start using them to scale your help content.

What is SUI?
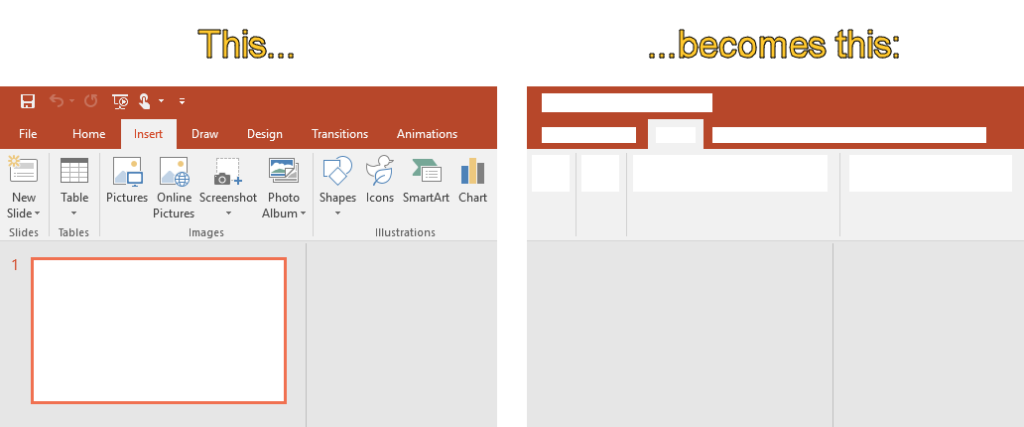
SUI stands for simplified user interface. It is a visual representation of a software interface that removes unimportant elements, reducing them to simpler shapes and providing the essential elements of the original image.
This may include covering up and removing visual noise, unrelated text, menus, buttons, or tool tips to reduce an image’s complexity and focus attention on the important parts.
That way, it’s easier for users to match what they see in the image to the interface they’re working with.

The beauty of SUI is that it isn’t just helpful to users. Simplified images often require less updates and can even be made to display no text so that a single image will work across multiple language variants of your content. When you only need to get the text for your articles translated, you save immensely in content production costs.

How Can I Use SUI?
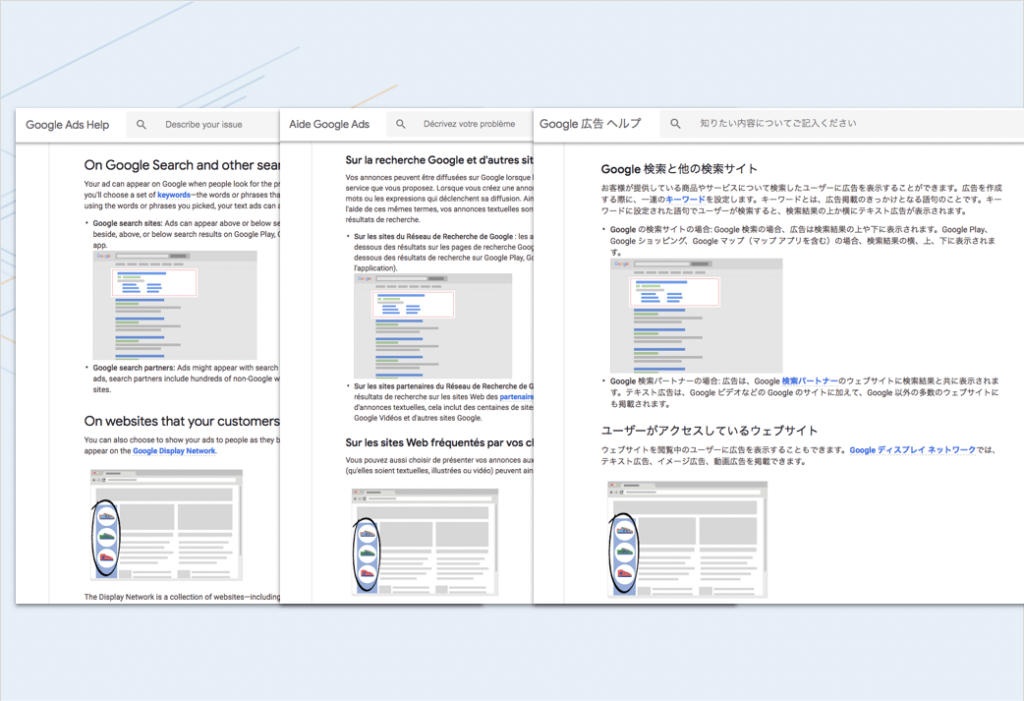
Ever wonder how Google is able to show you the answers you’re searching for in the language you want with such accurate results?
The answer is no secret: they use SUI.

Google offers help articles, like the one seen above, in numerous languages. Notice how the images in the articles are all the same. They’re able to do this because of SUI. Interface text and other elements that might be language specific are removed. This eliminates a huge challenge in help content production: creating localized screenshots and keeping them updated.
With all the essential information and images remaining consistent, Google is simply able to pop in the updated instructions or change the language of a search result without missing a beat.
This is a method any company that provides customer support, help, or educational content can emulate. Here are a few ways you can use SUI right now.
Tutorials
Writing great tutorials for software can be tedious and tricky, especially when updates are constantly being released. Save tons of time and effort by using SUI images. That way, you’ll only have to update text.
Additionally, users learn faster with SUI images. The simplified presentation makes it easier to understand the information displayed. SUI doesn’t just make things easier for the creator, it’s helpful for the learner, too.
Keeping content relevant
Just like with tutorials, your marketing, help, and reference content will constantly need updating. Certain features may quickly become old and the content that explains how to use them will require changes. .
The more SUI you use, the less time you’ll have to spend updating information when visual changes are made to the software or product.. In some cases, you may not even have to change anything at all because SUI graphics remove the extra details and focus only on the essential.
Faster content localization
Any content creator who has been through the localization process knows that it can be time-consuming and expensive to create screenshots and graphics for every locale. Technical communicators are well versed in the effort it takes to create and manage unique screenshots for each language.
Need to translate a page across multiple languages? Rather than going through the process of changing the language of each and every word, design and structure your page around SUI graphics.
The same graphic can often be repurposed across multiple languages with little to no adjustment. Additional information or instructions can be conveyed through text.
You’ll save time and, likely, money. Take a page out of Google’s book and make things easier on yourself.

How to get started with SUI
Tools like TechSmith Snagit make creating SUI graphics a breeze. Snagit makes it easy to screenshot an image and simplify it for use as a SUI graphic. Here’s how:
Step 1: Take a screenshot
Using Snagit, capture a screenshot of the user interface you want to turn into a SUI graphic and open it in the Snagit Editor. Crop the screenshot to the dimensions of your desired output.

Step 2: Simplify your image
Snagit provides two ways to help make simplifying your images an easy process with the Simplify tool.
The first option is to simplify a screenshot manually by selecting the Simplify tool, then using the graphic elements to hide unimportant details in your image and direct attention to what matters. After choosing the Simplify tool, Snagit automatically detects the colors in your screenshot, creates a color palette, and provides a set of tools that are ideal for simplifying your images.
The second option is to automate the process. Snagit’s Auto Simplify feature recognizes shapes and text and then automatically covers them with the themed elements. Remove, add, and change the color of any of the elements Snagit adds to achieve the look you want.
Watch the complete tutorial below to see the Simplify tool in action!
Step 3: Save your image
When you are done, save your file as a .png or .jpg file to be used in your documentation. We highly recommend also saving your final image as a .SNAG (.SNAGPROJ on Mac) file. This is the Snagit project file type, and it allows you to reopen the project to edit and adjust the image later on. This makes updating your image easy, so you won’t need to recreate your SUI graphic every time.
Bonus Tip: Use a tag to easily access this file any time in the Snagit assets library.
With SUI, you’ll be able to save yourself and your team time, energy, and cost. As SUI usage continues to skyrocket across other sites, you’ll have the latest and greatest tools to help people understand your content. Plus, its elegant appearance will turn heads in your marketing materials.
Now that you know how to use SUI, you can start scaling your help content today! You’ll save time, resources, and (let’s be honest) sanity.
Need help creating SUI images? TechSmith Snagit has great features that can get you making graphics in no time. Download a free trial today!





