Animate Text & Images with Behaviors
Learn how to apply and customize Camtasia Behaviors to quickly make eye-catching videos with a unique look and feel.
Learn how to apply and customize Camtasia Behaviors to quickly make eye-catching videos with a unique look and feel.
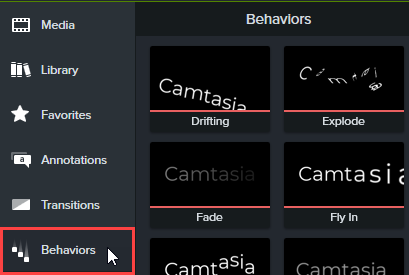
Camtasia Behaviors are pre-made animations that quickly add professionalism and polish to your videos.

Behaviors appear as an effect in the effects tray.
Note: Add multiple behaviors to the same media to create interesting animation effects.
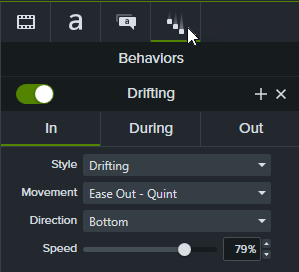
Customize how a behavior enters the screen, what it does when it’s on the screen, and how it leaves.
Note: Select multiple media with behaviors applied to edit the behaviors in the properties panel simultaneously.
Style and movement properties are automatically set to compatible options when a new behavior is added to the timeline. Any change to the style or movement properties will also change which properties are available to edit.
Each stage of the animation (In, During, and Out) has its own editable properties under the corresponding properties subtab.
| Property | Description |
|---|---|
| Style | Set the type of animation for how the media enters and leaves the canvas. |
| Movement | Set the type of easing related to the selected animation style. |
| Direction (as available) | Set the direction of the media as it enters and leaves the canvas. Availability of this property depends on the selected style. |
| Speed/Tension (as available) | Set the pace of movement for the selected style. Availability of this property depends on the selected style. |
| Property | Description |
|---|---|
| Style | Set the type of animation while the media is visible on the canvas. |
| Movement | Set the type of easing related to the selected animation style. |
| Opacity/Jump/Rotation/Scale/Shift (as available) | Set the intensity of the related behavior. Availability of this property depends on the selected style. |
| Loop Time | Set the number of seconds for the behavior to finish a loop. |
| Delay | Set the number of seconds between each behavior loop. |
| Loops | Set the number of times the behavior loops. Select Loop Forever to continually repeat the behavior while the media is visible on the canvas. |
Check out the latest features in Camtasia.
Already a Camtasia user? Learn how to update to the latest version.