By integrating visual content, such as short videos and static images in your communications rather than text alone you can save time and improve performance in a significant way.
Specifically, TechSmith has proven that a business can save up to $1,200 in productivity per year for every employee who consumes content as part of their job just by integrating visual content.
Are you ready to integrate visuals into your communications? If so, keep reading. In this article, you will learn:
- Exactly what visual communication is
- Why visual communication is important
- What some examples of visual communication are
- How to use visual communication in the workplace

What is visual communication?
Visual communication is the practice of using visual elements to get a message across, inspire change, or evoke an emotion.
Visual Communication exists in two parts; communication design and graphic design:
- Communication design refers to crafting a message that educates, motivates, and engages the viewer.
- Graphic design uses design principles to communicate that message in a way that is clear and eye-catching to the intended audience.
What visual communication is really about at its core is selecting the elements that will create the most meaning for your audience. These elements usually include text, icons, shapes, imagery, and data visualizations.
Some strategies that are common in visual communication are:
- Showing the impact of your work by using data visualization
- Outlining processes and flows by using shapes and lines
- Creating more memorable information through the use of symbols and icons
- Telling stories through visuals and data
- Harnessing color to illustrate importance and attract attention
Why is visual communication important?
The chances of your workforce being made up of people from one generation with one personality type and one learning style are pretty slim.
The modern workplace landscape sees us working cross-generationally and cross-culturally, with individuals from all walks of life who have different learning styles, and different backgrounds.
This reality makes for a very interesting group of colleagues and carries the benefit of multiple distinct perspectives. Of course, it also presents some significant challenges that employers and managers need to address in order to communicate effectively and keep the full workforce as engaged as possible.
An individual’s reception to and retention of information provided can vary greatly depending on where they land on each of the spectrums listed above but also on how the information is provided.
Integrating visual communication as part of your routine norms is important because it helps to bridge the gaps that traditional word-focused communication leaves.
Becoming a good visual communicator can help improve:
- Communication effectiveness
- Information retention
Communication Effectiveness
Information overload is a very real thing in society in general, and at work specifically.
Between phone notifications, coworkers popping by with questions and new details to share, and the temptation to scroll social media, there are a lot of distractions to compete with!
No matter how well thought out or important your message is, if your coworker opens the email and sees a long wall of text, assume they’re not going to read it.
The good news is that by becoming an excellent visual communicator, you can make sure critical information doesn’t get lost, preventing misunderstandings and keeping projects on track.
The amount of resistance to communication often correlates with the amount and quality of information being communicated.
Incorporating high-quality images and videos in your communication rather than relying solely on text to share your message can decrease the amount of time required to absorb the content, maximizing the potential for viewers to actually 1. Open 2. Take it in and 3. Reply to your communication, rendering it much more effective than an unopened text-only email.
Upgrade your screen captures
Don’t let clumsy built-in tools hold you back. Take and edit screenshots with Snagit!
Try it Free
Information Retention
The competition for your team’s attention is fierce and if you win it, another challenge awaits – breaking through the noise and actually having your information retained.
There are two main benefits to visual communication where memory is concerned.
The first benefit of visual communication relates to retention. When a reader takes in information in a visual format, there is a greater likelihood that they will create a long term memory associated with it.
Becoming a great visual communicator will mean that your team can easily return to the recollection of the material they saw from you, recognize its value, and be inclined to seek out more of it.
The second benefit of strong visual communication is that it supports reading comprehension and memory at the time the material is being consumed.
Visuals highlight the main points you are trying to communicate in an efficient and interesting way, helpingelps the viewer connect those main points with contexts that are relevant in their own lives, thereby strengthening their memory’s connection to the information.
The part of the brain that processes visual information (the visual cortex) is much larger than the part of the brain responsible for reading words (the broca). By providing your information in a visual presentation, you make it much easier on your team to process the information effectively.
What are examples of visual communication?
There a tons of good graphics and visual design elements that you can add to your communication stack. Here are a few of the most common:
- GIFS
- Screenshots
- Screen recordings
- Videos
- Pie charts
- Infographics
- Data visualizations
- Slide decks
- Social media posts
Visuals keep things fresh and exciting, don’t be afraid to incorporate more than one of the examples discussed above.
Creating images isn’t exclusive to those with formal graphic design training or with access to expensive, high-end tools. Simple screenshots are a great example of an easy way to create your own image while conveying a message in a meaningful way.
If you are not sure how to get started using visuals to help you communicate better, Snagit is a great tool that can help you transform simple screenshots into helpful images, videos, and animated GIFs.
How to use visual communication in the workplace?
Being able to communicate your message clearly is important no matter where you work. And incorporating visuals in your emails or presentations can change the way your team communicates.
According to a survey by TechSmith, 98% of respondents who use video, a form of visual communication, at work say it improves the effectiveness of their message.
Here are seven ways you can use visuals to communicate more effectively at work.
Video messages > meetings
Record your screen and camera with Snagit for quick updates and feedback.
Learn More
1. Onboard new employees
It can be time consuming to schedule face-to-face training sessions every time a new employee joins your organization. It’s also overwhelming to be a new employee with so much to learn right from the start.
Make onboarding easier by creating narrated screencasts that show how to use your organization’s standard programs. New hires will be able to re-watch them when they need a refresher, and you’ll save time by avoiding in-person training sessions.

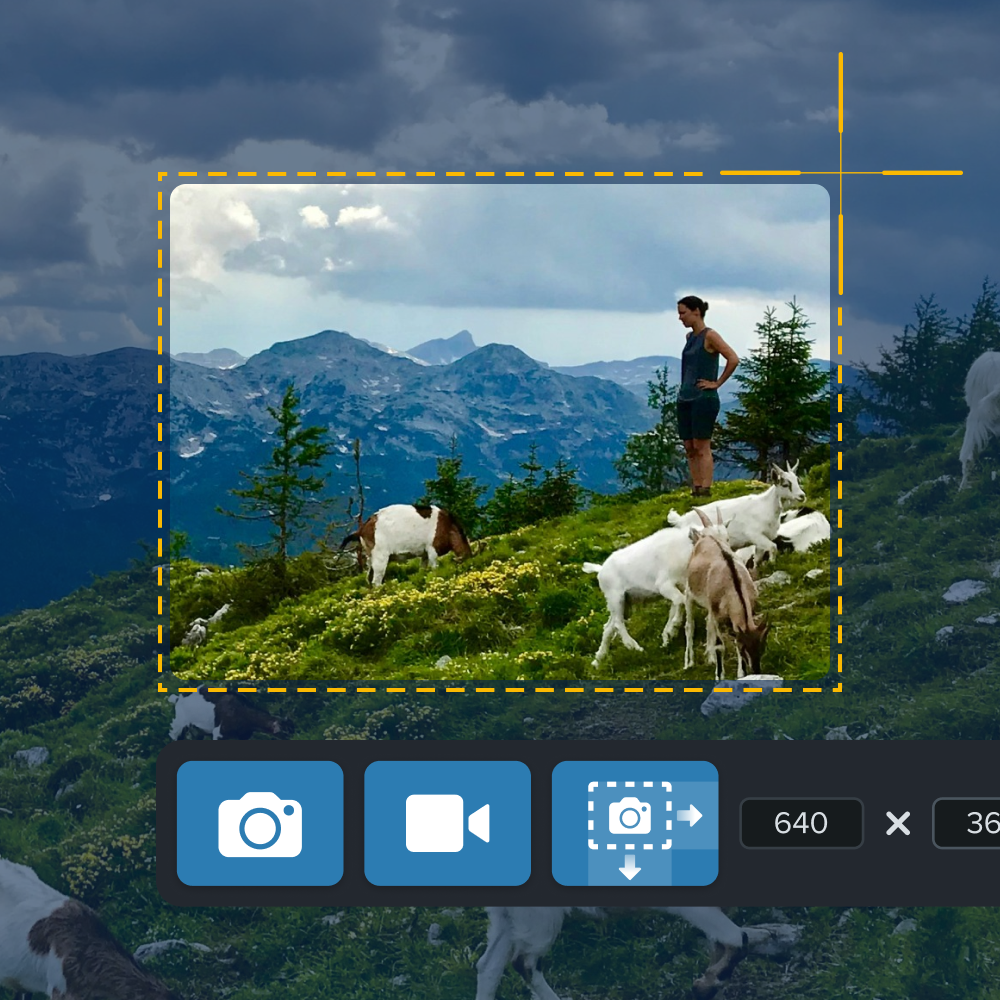
2. Capture inspiration
Imitation is the sincerest form of flattery. So when you see a concept you like, take a screenshot of it!
Saving good ideas with screenshots lets you build up a library of inspiration to use the next time you’re stuck for ideas. Similar to mood boards or swipe files, you’ll have images of examples or ideas you liked or didn’t like.
Snagit is a great tool to use to create screenshots, simple videos and screencasts, and animated GIFs.
3. Skip writing pages of notes
Have you ever had the problem of trying to scribble down pages of notes, only to realize you missed parts of what was said. One way to help alleviate this problem is to record the conversation (with permission, of course).
Recording a conversation will ensure you don’t miss any details. You can also share the recording so that those who might have been absent can still get all of the relevant information.
Handwritten notes can be influenced by the perspective of the note-taker, so it would be ideal to always have a recording handy.
4. Give clear feedback
Giving and receiving feedback on content or projects can be challenging. You often have to wait (or chase) stakeholders for feedback on projects. And sometimes when they provide their suggestions, it’s paragraphs of text which you’re left to interpret yourself.
Using visuals to show your exact feedback can reduce the time spent sending emails back and forth and helps everyone get on the same page. This can make the approval process go much faster.
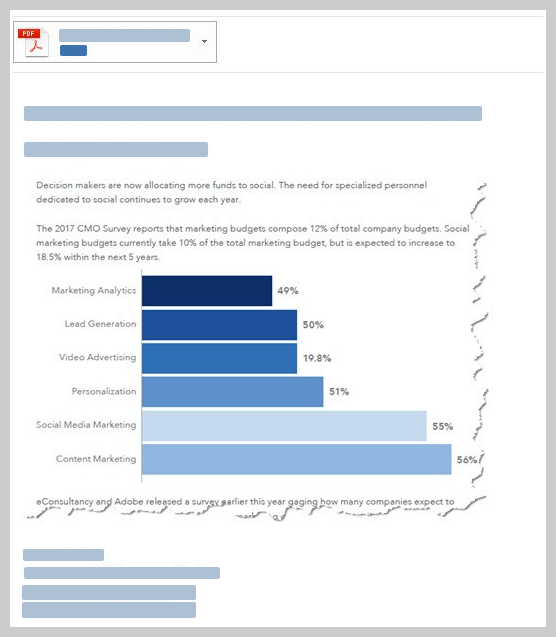
6. Report progress
Line graphs and pie charts are effective visuals, but without context, they might not be able to stand alone in an email or message.
One of my favorite visual communication strategies is to record a video rather than simply communicating with graphics. It’s a simple level-up to how you present information to your team.
By hitting record and narrating your graphs or slide presentations, you can help your audience better understand results, data, and the impact they may have on your business. This can be particularly helpful when reporting data to coworkers in different departments who may need a little more explanation or context in order to understand what the numbers mean.
Adding graphic elements to reports can also help achieve clarity and engagement, instead of text alone.
Annotate and edit screenshots with Snagit
Professional mark-up tools and powerful features make it easy to create helpful images.
Try it Free
7. Write better emails
Email is a necessary part of work and a crucial communication tool. But what if you could cut down the amount of text and still convey your point in a way that will grab people’s attention?
Adding screenshots to your emails can help you create a more visual message. They are more engaging to view than blocks of text, and you can draw your reader to your main point with marked-up screenshots.





Share