As with many of the world’s greatest battles — Batman vs. Superman, Ninjas vs. Pirates, Cats vs. Dogs — the fight between JPG vs. PNG has been raging for centuries.
Of course, when we say ‘centuries’ we mean since the mid-90s, and when we say ‘battle’ we mean the conundrum faced by people wanting to know which file format is best for exporting their images. It’s a decision that can be as hard as choosing coffee or tea on a Monday morning.
As with most things, PNGs and JPGs have their own pros and cons — so it’s good to understand all the different formats — but the best file type for you will depend on how you plan to use it. While PNGs offer high-quality compression, JPGs take up less space and will load faster on the web.
The decision between JPEG and PNG isn’t just an abstract ultimatum, it’s a choice that impacts how you edit, share, print, and archive your images.
If you’re caught in the tug-of-war between JPEG and PNG, don’t panic! This post is your guide to understanding each format. Whether you’re a graphic designer, a budding photographer, or just someone who wants their photos to look good online, we’ll discuss the strengths and weaknesses of each file.
Upgrade your screen captures
Don’t let clumsy built-in tools hold you back. Take and edit screenshots with Snagit!
Try it Free
The JPG format: makes big files much smaller
The JPG, typically pronounced “jay-peg”, was developed by the Joint Photographic Experts Group (JPEG) in 1992. The group recognized a need to make large photo files smaller so that they could be shared more easily.
Some quality is compromised when an image is converted to a JPG. This is because the compression is ‘lossy’, which means that certain unnecessary information is permanently deleted. A JPG does, however, allow you to create a smaller file size than you could with a PNG.

Generally, a JPG should be used whenever it’s important to have a small file. Beyond initially saving an image as a JPG, there are also tools that will allow you to compress the file even further. This is useful for web images, as smaller files will boost the speed at which the web page loads.
Although modern broadband and fiber optic internet connections are making this less of an issue, those with slower connections or less powerful computers will thank you.
Key benefits of JPEG/JPG format
The JPG (or JPEG) format is a popular (if not the most popular) choice in the digital world, and it’s easy to see why. This image format brings several key benefits to the table:
- Efficiency: JPG files are designed to effectively compress image data, which means they occupy less space on your storage drive or website. This is great for those who have limited storage or manage websites with lots of imagery.
- Speed: Smaller file sizes mean faster load times, and JPGs are much quicker to download and share across different devices, networks, and online platforms. Again, if you manage a website, you’re likely to rank higher in Google search results if your website quickly loads. Even if it’s only a few microseconds faster, every little bit helps.
- Compatibility: Virtually every photo viewer, editing tool, and device in existence supports JPG files, making the format a safe choice for most applications.
- Minimal Post-Production: When photos are shot in JPG format, they usually require less post-production work. Aspects like white balance, contrast, and sharpening are often already well-adjusted, saving photographers a lot of time when editing images.
The key to getting the most out of a JPG lies in understanding these advantages and how they can accommodate your needs. Through this understanding, you can ensure your images are optimized for how you plan to use them.
Annotate and edit screenshots with Snagit
Professional mark-up tools and powerful features make it easy to create helpful images.
Try it Free
The PNG format: enhanced colors and improved image quality
The PNG file format, usually read aloud as “ping”, was created in 1994 to act as a replacement for the Graphics Interchange Format (GIF). We won’t go into why — this is about PNG vs JPG after all — so let’s just say the GIF had some limitations that prompted the creation and prevalence of the PNG.
An important benefit — and often a deciding factor for using a PNG file — is that the format supports transparent pixels. This means you can have a transparent background around an irregular-shaped object and avoid a white (or other colored) box outlining your image.
So, if you’re looking for transparency, you’ll need a PNG.


Unlike the JPG, compression for a PNG file is ‘lossless’. As the term suggests, lossless compression retains all of the data contained in the file during the compression process, which is important when you have images that need resizing several times or require multiple rounds of edits.
Because PNGs hold more information than JPGs, they’re often used when images are more complex (with lots of fine details) and when storage isn’t an issue.
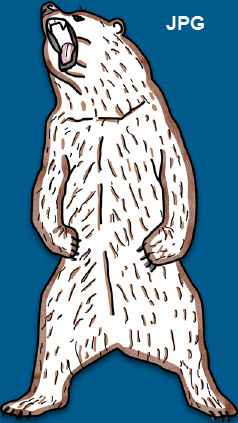
It’s also ideal to use a PNG for a graphic image
Key benefits of PNG format
The PNG format is another formidable player in the world of digital images, boasting features that make it a standout choice for certain applications. Here are some of the key benefits of using the PNG format:
- High Quality: PNG employs a lossless compression algorithm. This means the quality of the photo remains high, even after compression and decompression. Unlike some formats that sacrifice quality for smaller sizes, PNG keeps images looking crystal clear.
- Sharp Graphics: When it comes to creating crisp graphics, the PNG is a real winner. Whether you’re designing a logo or a text-heavy graphic, a PNG will keep the edges sharp and the colors vivid.
- Creative Freedom: The humble PNG is a favorite among graphic designers for creating background effects and overlays. It supports a wide array of colors and shades, allowing for greater creativity and precision in design.
- Transparent Backgrounds: One of PNG’s standout features is its support for transparent backgrounds. This is incredibly useful for creating images that need to be layered or placed over different backgrounds. You can even create a semi-transparent watermark, so nobody tries to pass your image off as their own.
Understanding these benefits can help you leverage the PNG format to its full potential. Whether you’re designing a logo or a website banner, the PNG format offers powerful capabilities to ensure your images are visually stunning.
Upgrade your screen captures
Don’t let clumsy built-in tools hold you back. Take and edit screenshots with Snagit!
Try it Free
What are the differences between JPEG and PNG files?
JPGs and PNGs each offer distinct qualities and are optimized for different uses. While these differences might seem subtle, they can have a substantial impact on your images, depending on how you intend to use them.
In this section, we’ll explore these differences in detail to help you pick a side in the title fight of PNG vs. JPG.
Lossless vs. lossy compression
One of the major talking points when looking at JPG vs. PNG, is the compression method they use — specifically, lossy (JPG) and lossless (PNG) compression.
Lossy compression, as the name suggests, involves some degree of data loss, which is what a JPG does. When you save an image as a JPG, the algorithm deletes some data to reduce the file size. The resulting image is a balance between file size and image quality.
While this process might lead to a slight reduction in image quality, it’s usually undetectable to the human eye. However, any data that’s deleted in the compression process will be gone forever, and this will happen every time the image is saved. This means that the more you edit and/or save an image over time, the more likely you’ll notice the reduced image quality.
On the other hand, PNG uses lossless compression. In this method, no data is deleted during the compression process. Instead, the algorithm finds efficient ways to represent the same data, resulting in an image that’s identical to the original after decompression. While this ensures high quality and detail preservation, it often results in larger file sizes than JPG.
Your choice between lossless and lossy compression will ultimately depend on what matters most to you — storage efficiency or image quality.
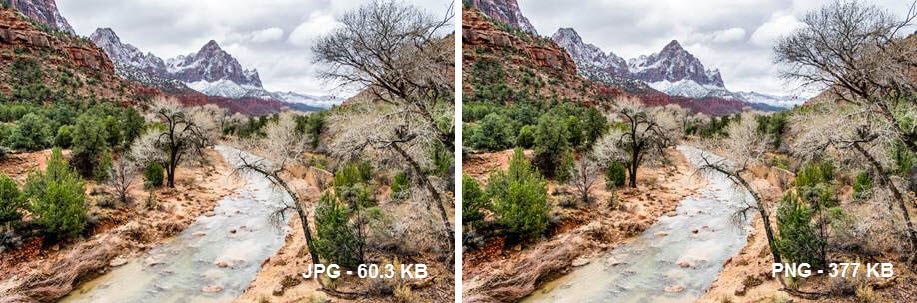
File size
The size of an image can really affect storage, loading times, and data usage — especially on websites and mobile apps.
While JPGs are known for smaller file sizes, some image data is lost in the compression process, which can compromise the picture quality over time. That said, the effect on quality is usually negligible. If you’re prioritizing speed and efficiency, particularly for web usage where quick loading times are essential, JPEG’s smaller file size might be the way to go.
PNGs, on the other hand, tend to create larger files due to their lossless compression method. This quality preservation, however, comes at the cost of larger file sizes, which might be slower to load on the web.
Annotate and edit screenshots with Snagit
Professional mark-up tools and powerful features make it easy to create helpful images.
Try it Free
Transparency
JPGs do not support transparent pixels — it’s as simple as that. When you save an image in a JPG format, the transparent pixels will be filled with a solid color, usually white. This lack of support for transparency makes JPEG less suitable for images that need to be placed over different backgrounds or layered with other images.
Meanwhile, if you ever need to remove a background from an image, you’ll probably save it as a PNG, because this format does support transparent pixels. This is especially useful when designing websites and digital graphics, where images often need to blend seamlessly with different backgrounds.
In short, if you need to work with transparent or semi-transparent images, you need a PNG.
So, should I pick JPG or PNG?
There is no right or wrong answer here. It all comes down to what you need the image for. Think of your choice as an exercise in optimization, and allow the factors we’ve discussed so far to guide you in your decision.
But, just in case you’re not sure which format is best for you, let’s take a look at some of the most common ways people work with and use image files.
PNG vs JPG for Editing
With high-resolution image quality, lossless compression, and transparent pixel support, PNGs are much better than JPGs when it comes to editing images.
While JPGs can handle simple edits efficiently, they’re no match for the intricate editing and compression capabilities of PNGs — which is why professionals will often opt for PNGs in the editing suite. They’re perfect for editing graphics, illustrations, product pictures, and icons across all mainstream editing software.
Ready to Embrace Asynchronous Communication?
How do we have fewer, better meetings? We decided it was time to reboot our meeting culture and communication norms at TechSmith.
Download now!
PNG vs JPG for Archiving
When it comes to archiving images and saving hundreds (or thousands) of photos, the smaller file size of a JPG makes it the obvious choice.
As JPGs take up less space than PNGs, you can save a lot more photos without needing loads of storage space, whether it be on a physical hard drive or on the cloud. Quantity isn’t usually more important than quality, but it is when you’re archiving.
JPG vs PNG for Printing
When printing, the choice between PNG and JPEG depends on your needs and the resources at your disposal. PNG’s high-resolution images offer superior color depth and can deliver high-quality prints on home or industrial printers. Meanwhile, lossy compression could make JPG photos become blurry or lose color when they’re printed.
That said, neither PNGs nor JPGs are perfect for commercial printing tasks, like posters and T-shirts. Why? Because these formats support RGB color, but not CMYK, which is the preferred format in the commercial printing industry.
So, if you want to print your design on a load of tote bags, you might want to consider a different file type altogether.
PNG vs JPG for Web
When it comes to posting images on a website, you might opt for using a mixture of JPG and PNG formats.
JPEG’s smaller, compressed file size gives it an edge for website use, as faster loading times contribute to a smoother user experience and improved SEO ranking. However, PNG’s support for transparency can make it the ideal choice for including graphics, such as logos and icons, on websites.
Still, it’s important to consider the trade-offs. While PNG may deliver higher quality, the larger file size could impact your site’s loading speed. Therefore, striking the right balance between image quality, size, and website performance is crucial when deciding between JPG and PNG.
PNG files versus JPG files, the FAQs
No, PNG and JPEG files are not compatible with CMYK color mode. Instead, these formats support RGB color, which is used for digital screens. For printing purposes, where CMYK is often the preferred color mode, files such as TIFF and EPS are probably more suitable.
If you need high-quality, lossless images — particularly for digital graphics, logos, and web design elements — then use a PNG! This format is also excellent for images that need to be partially transparent or if you plan on doing multiple edits, as the format doesn’t lose quality with multiple saves.
JPGs are best when you need to balance good image quality with smaller file sizes, such as for web images, email attachments, or archiving large photo collections on limited storage devices. However, keep in mind that repeated editing and saving of a JPG image may result in a loss of quality over time.



Share