Screenshots and images are like jet fuel for communication. They get your message across instantly without having to provide additional, written context.
TechSmith’s The Value of Visuals research revealed that 67% of people say they understand information better when presented visually. That claim is backed up by science showing that the human brain processes visuals 60,000 times faster than text.
This means that — as communicators — we can’t rely on text alone to help our users and customers understand how to use our products and services. Our help content needs to be, well, helpful.
One of the best ways to provide top-notch, crystal clear help content is to use simplified graphics.
No time to read the whole guide?
Dont worry. Get a free PDF version so you can read it whenever you want.
Simplified graphics are transforming the way technical communicators, support teams, and other folks who support software and SAAS products create help content.
It’s a technique that grew organically from the need to illustrate products, features, and concepts in an attractive, easy-to-understand way.
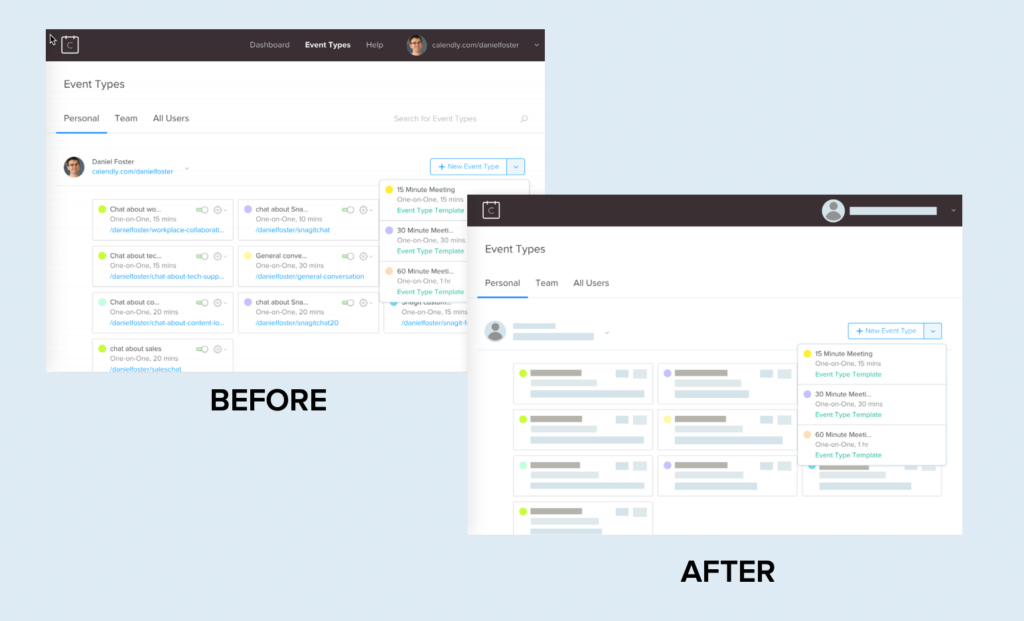
These graphics take a user interface (UI), webpage, or another form of screen content and remove unnecessary elements and details. This better directs users’ attention and allows them to focus only on the vital details.

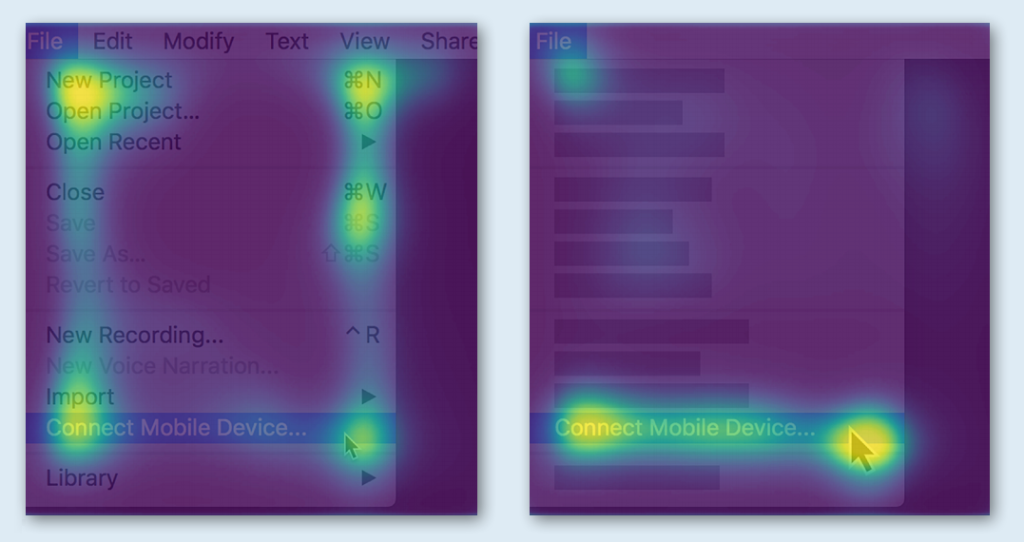
Predictive eye-tracking experiments show that typical screenshots (which usually have far more elements and visual noise) can distract the user’s attention from the most important elements.

As this eye-tracking heatmap shows, the more elements of an image there are to look at and read, the more fragmented the user’s attention will be.
So, who can use simplified graphics?
Simplified graphics are useful across your company or business, but they’re particularly suited to departments and individuals that need to show users how to use a product, feature, or workflow:
- Customer education teams
- Technical support teams
- Instructional designers
- Trainers
- Technical writers
- Customer service teams
But despite the dramatic benefits for both technical communicators and their audiences, many companies still aren’t using simplified graphics and images.
Why is this? Why aren’t all tech companies embracing the benefits of SUI graphics?
There are three common fears that cause people to avoid using this visual style. I’d like to dispel these fears, and then show you how to start making your own simplified graphics for your help content.
Here are three myths holding your help content back:
Myth 1: Simplified graphics will be additional work
It’s true that turning a screenshot into a simplified graphic is often — but not always — a manual process. But the small-time investment made to create SUI images normally leads to efficiencies down the road in the medium-to-longer term.
Here’s why:
1. Fewer updates
SUI graphics stay relevant longer. Unlike traditional images and screenshots, they rarely need to be replaced because of software updates.. When details are removed, it’s less likely any given change will leave an image out-of-date.
2. One image for all
If you need the same image in multiple languages, one simplified image could work in every location, greatly reducing the time and expense needed for localization.
3. Customer comprehension
In many situations, simplified graphics are more effective than traditional screenshots. Customers can grasp the concept and learn what you’re trying to show more quickly, as the graphics present the most relevant information without drowning it out with unnecessary visual noise.
This means happier customers and fewer calls for additional support.
What’s more, although creating a simplified image takes a bit more time than taking a screenshot, it takes much less time and effort than most people assume.
Myth 2: Simplified graphics are for designers
Because SUI graphics look so professional, many technical communicators believe they don’t have the skills to create them.
That’s just not true. In fact, they’re simple to create for anyone who knows the basics of image editing software — no pro design background or training in professional-level design tools necessary.
The Simplify feature in Snagit makes it easy to create a professional, attractive SUI graphics in a couple of minutes.
By reducing visual noise and complexity, users actually understand the most important information much faster.
Most folks who create technical or support content have some day-to-day experience with image editing tools and a general sense of what makes an effective, attractive image.
And, if they don’t, it’s a necessary skill to gain and develop.

Kati Ryan
“We’re in a bullet-point using, emoji sending, Instagram scrolling, ever-distracted society. We are an image society these days and people wanna see it quickly and they wanna move on.”
” – Kati Ryan
Myth 3: Users won’t recognize edited screenshots
As communicators, we need to convey information as clearly and simply as possible. So, it makes sense that technical communicators express some apprehension about using graphics that don’t exactly match the UI.
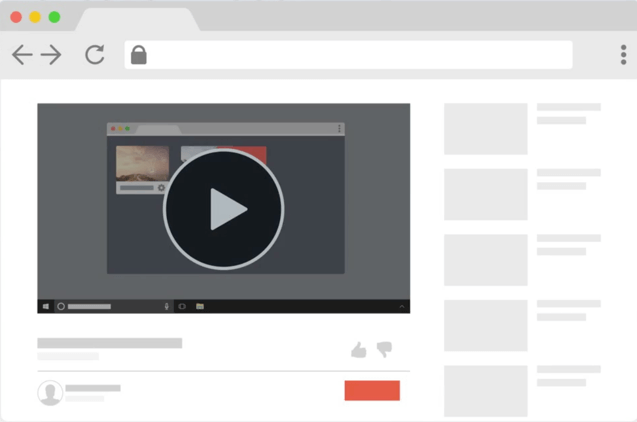
Fear not. Consider this example from YouTube:

It’s immediately clear that it is YouTube, and not another video player, even though there’s no text and everything is abstracted. The trick is to keep the layout similar to the original and to use the brand colors of the product you are trying to show.
The black, grey, and red are all distinct elements of YouTube branding.
Not only can users generally recognize the interface or website that a simplified graphic represents, but strong evidence suggests that by reducing visual noise and complexity, users actually understand the most important information much faster.
That’s great, but can I create my own simplified graphics?
Absolutely!
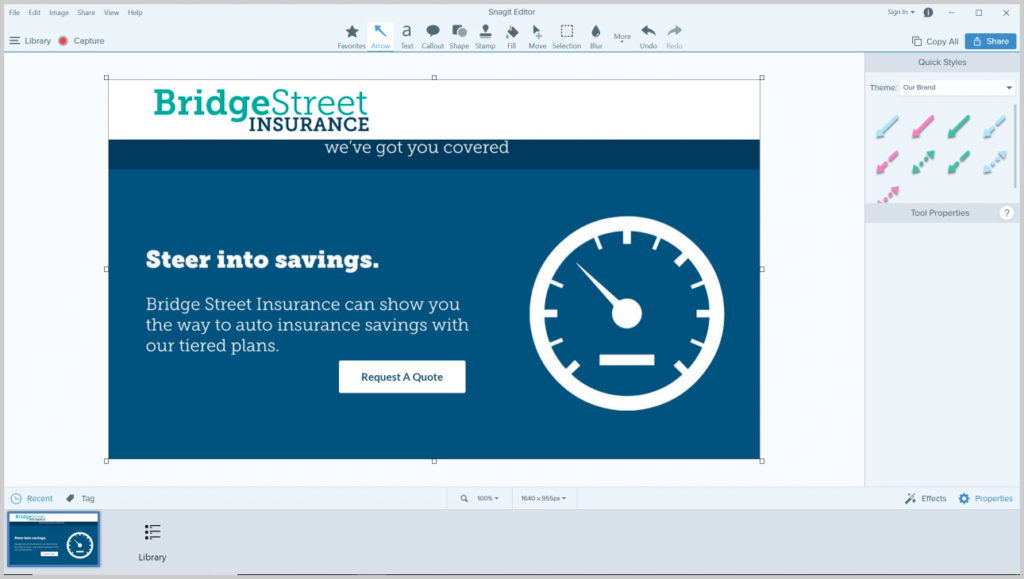
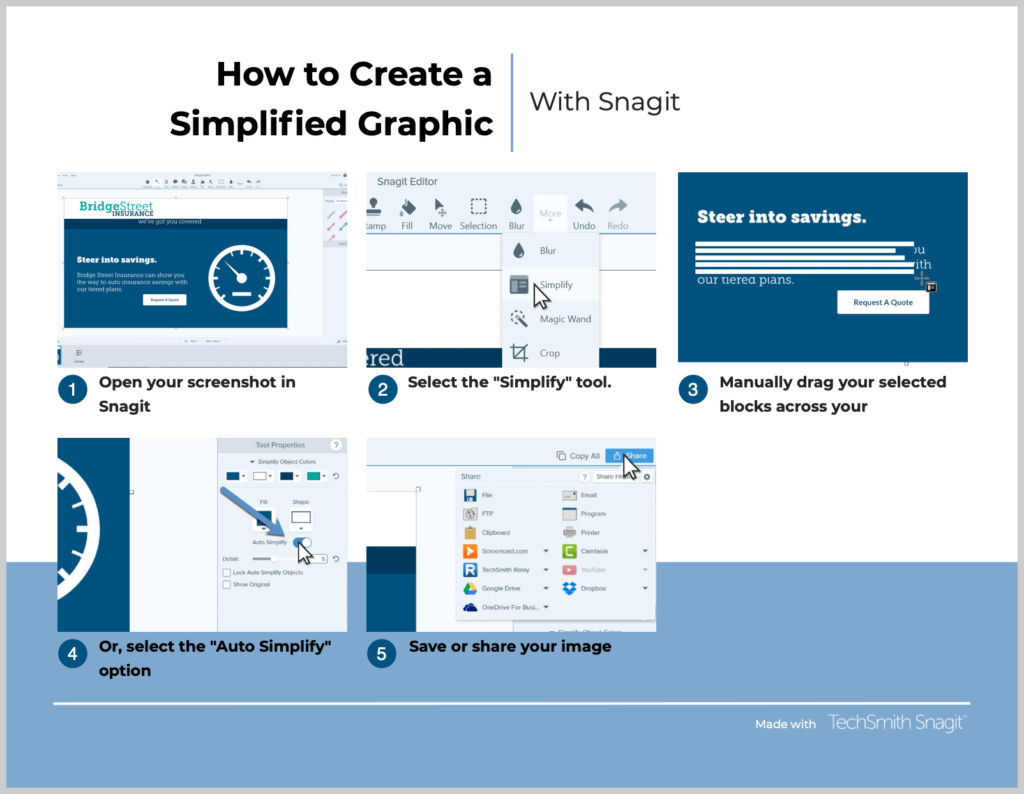
Step 1: Capture a screenshot
Using Snagit, capture a screenshot of the user interface you want to turn into a simplified graphic.

Step 2: Simplify the screenshot
Choose Snagit’s Simplify tool, which lets you either manually or automatically simplify an image.
If you choose to manually simplify your image, use the graphic elements to hide unnecessary details and simplify elements in your screenshot.
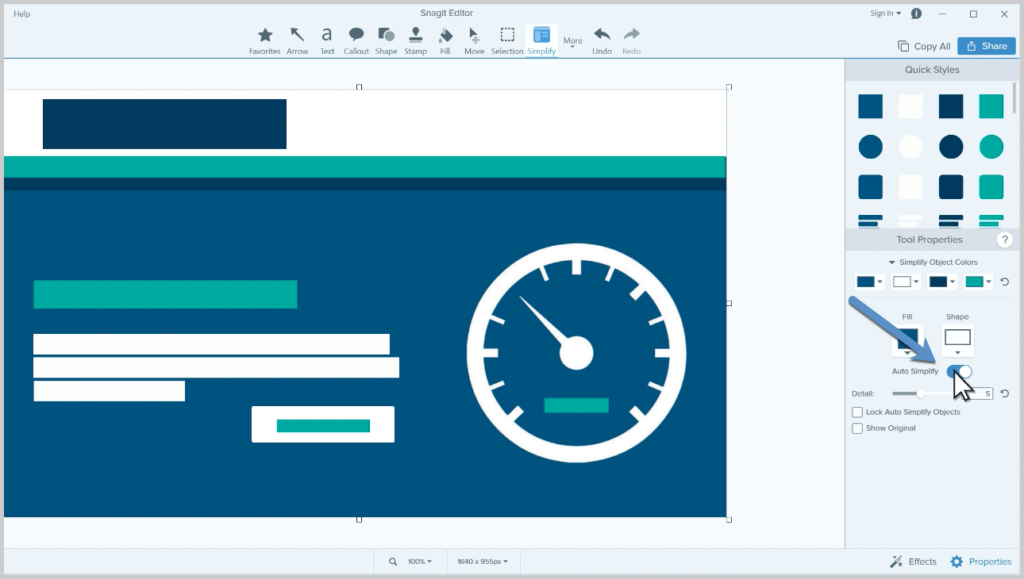
The second option is to automate the process. Snagit’s Auto-Simplify feature recognizes shapes and text and then automatically covers them with elements themed to match the color palette of your image.

After applying the automatic process, use the options in the Tool Properties to adjust the level of detail as well as the object colors to fit your needs.
Step 3: Save or share
Once you have an image you like, you can save your file to the standard .jpg or .png, or another file type of your choice. An additional step I highly suggest is to save your image as a .snag file.
The .snag (.snagproj on Mac) file format allows you to reopen your image later and make adjustments.
If you want to learn more about creating simplified graphics in Snagit, we have a quick cheat sheet that will help you become a pro in no time.

Key takeaways
If you think your standard screenshots are enough or your product is so intuitive that you don’t need to use simplified graphics, you need to rethink your strategy.
Here are a few key aspects to remember:
- Making simplified graphics is a technique for technical communication that pays dividends in time savings and user satisfaction
- Creating simplified graphics is not as difficult as most people think. A few simple-to-learn skills allow anyone to make attractive simplified screenshots
- You can do it with Snagit and we have numerous resources to help!
In the end, you want to create the best help content possible.
Don’t sell yourself short by falling for these myths, and you’ll create a group of passionate fans rather than perplexed users.



Share